随着各项开发技术和基础设施的完善,现如今搭建一个个人博客变得极为简单,部署一个博客只要十几分钟就可以搞定。在学习 Nextjs 的时候无意中了解到一个开发框架Astro,发现用来搭建个人博客非常合适。
这篇文章就来记录一下,如何使用 Astro 和 Cloudflare Pages 快速的搭建一个轻量级、响应快速的个人博客。
Table of contents
Open Table of contents
为什么选择 Astro 和 Cloudflare Pages?
在选择博客框架时,我们需要考虑几个关键因素:
- 性能:博客的加载速度非常重要,尤其是对于个人网站和博客,快速的加载能够提高用户体验。
- 易用性:博客系统的搭建和管理应该尽可能简便,特别是对于开发者来说,我们希望能快速实现部署、更新和维护。
- 成本:托管和部署成本是另一个重要因素,使用免费的服务或者低成本的服务能减少博客维护的负担。
Astro是什么
Astro 是一个现代化的静态网站生成器,专注于性能和开发体验。它的一个关键优势是可以在构建时把 JavaScript 代码提取出来,生成极为精简的静态HTML页面,这使得网站加载速度极快,并且对 SEO 非常友好。与其他框架相比,Astro 具有更高的性能,特别适合搭建静态博客和文档网站。
Cloudflare Pages
Cloudflare Pages 是一个由 Cloudflare 提供的无服务器静态网站托管平台,支持将 GitHub 上的代码库直接与其服务进行连接,自动化部署,且提供免费的 CDN 加速,使得站点的加载速度更快,全球访问性能更好。
结合这两个工具,我们能够搭建一个高性能、低维护成本的个人博客。
准备工作
选择Astro模板
在 Astro主题 上可以挑选自己喜欢的Astro主题,这里我选择 AstroPaper。因为这个主题对 SEO友好,并且页面非常简洁,功能也比较完善,完全能满足我的需要。
点击主题就能跳转到主题的介绍页面,直接点「Get started」可以看到 GitHub 仓库地址:https://github.com/satnaing/astro-paper

下载代码
- git 下载源码:
git clone https://github.com/satnaing/astro-paper.git - 安装项目依赖:
npm install - 本地启动:
npm run dev
本地启动成功后,浏览器访问 http://localhost:4321/ 就能正常访问。

修改配置
使用 vscode 打开项目修改下面内容,每个主题对应的位置可能不一样,需要熟悉一下主题的目录结构再做相应改动:
- favicon.svg
- 设置网站域名
- 修改网站标题、网站描述
上传Github
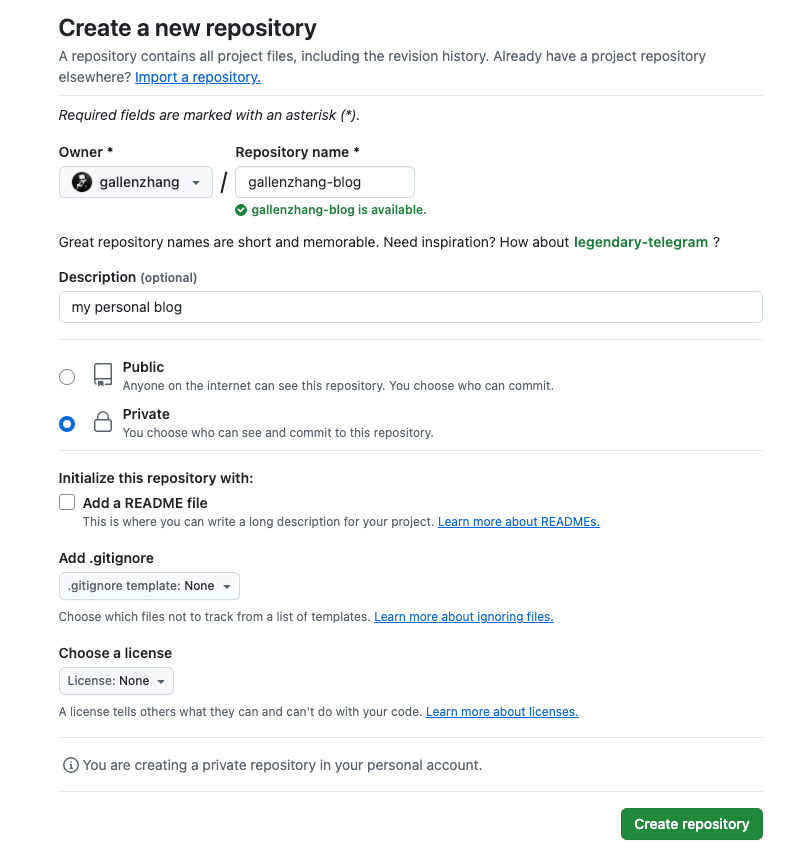
登录GitHub账号,新建一个空的仓库,将修改后的主题代码放进去然后 push 到GitHub。

部署到Cloudflare Pages
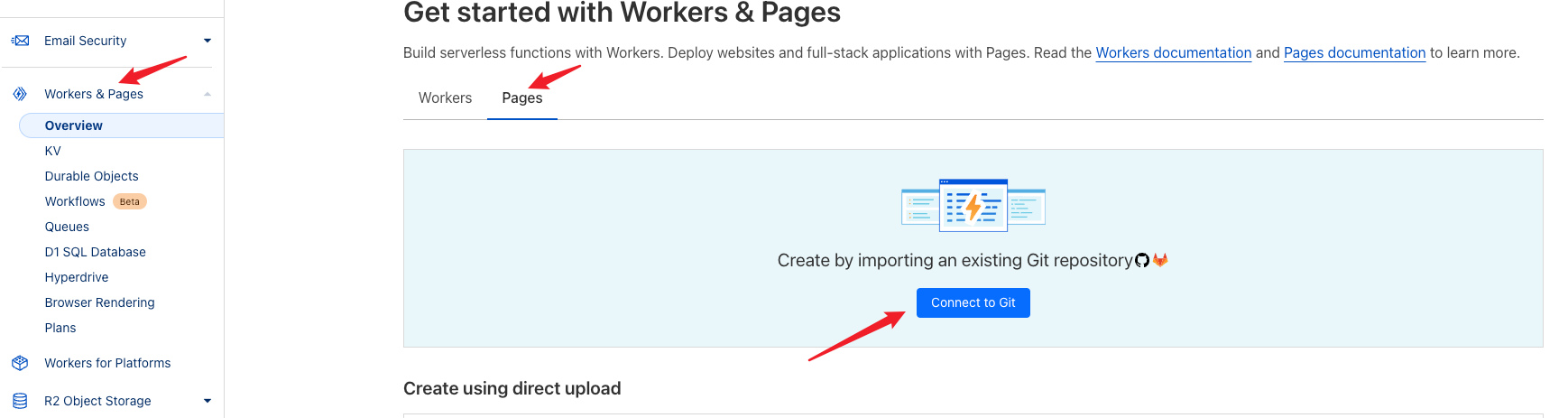
登录 CloudFlare,点击左下角的菜单「Workers & Pages」选择「Pages」

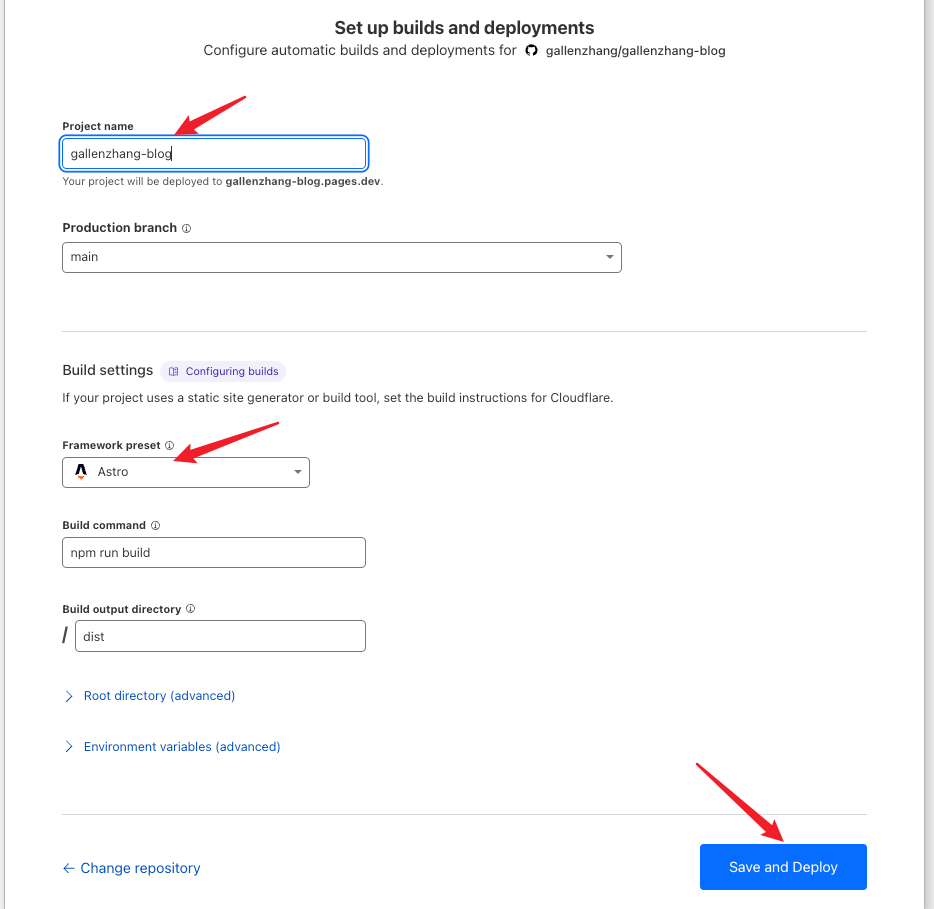
连接上自己的Github账号,按照指引选择刚刚创建好的仓库。在构建和部署配置页面里,Project name 就填写你自己站点的名字,Framework preset 选择”Astro”,点击「Save and Deploy」

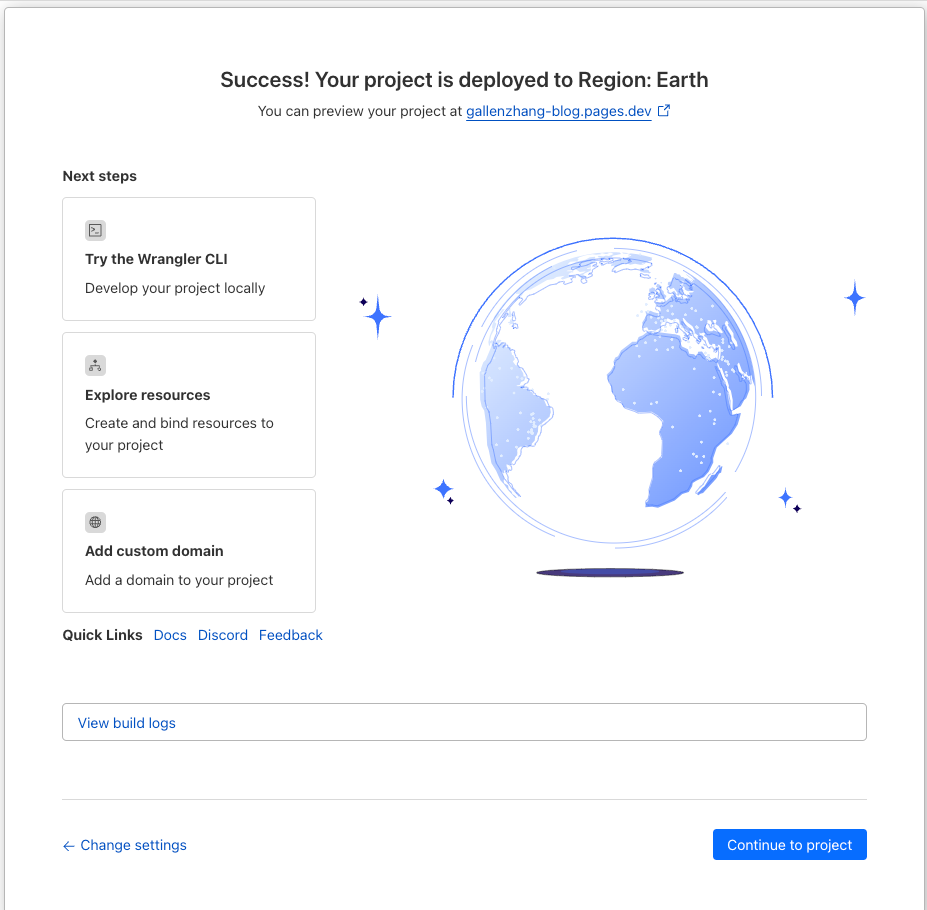
看到下图这样,就算是部署成功了。

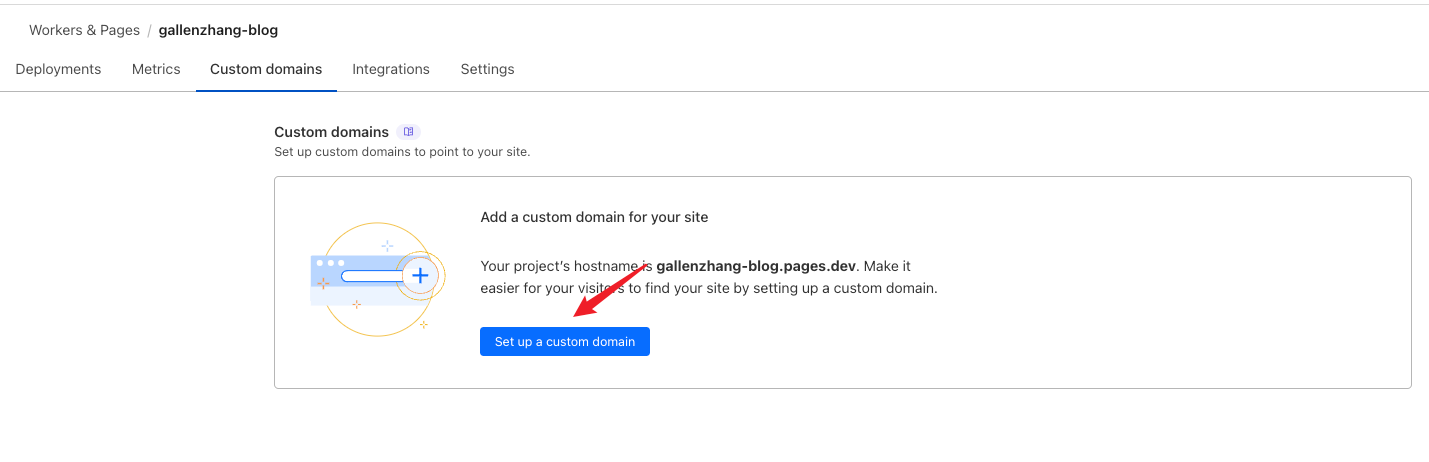
自定义博客域名
绑定域名
部署成功之后,Cloudflare 会给我们默认分配一个域名,当然我们也可以自定义域名。

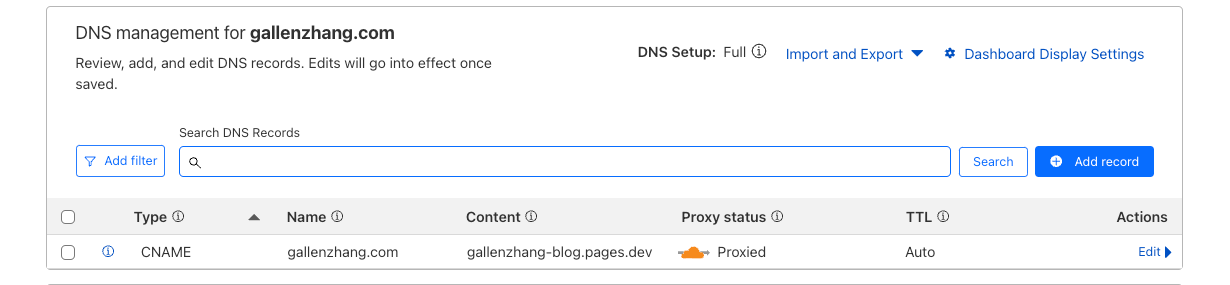
在Cloudflare 的 DNS 里添加一条 CNAME 记录,等待几分钟即可完成验证,后续就能通过 https://gallenzhang.com/ 来访问博客站点了。

添加www跳转
现在访问博客的域名是不带 www 的,那如果带 www 的域名也能正常访问博客的话,还需要做下面两个配置:
-
新增一条类型为CNAME的DNS记录,名称为www, 值为Cloudflare分配的默认域名
-
在Rules -> Page Rules下新创建一条Page Rule,URL 模式:www.gallenzhang.com/* 选择 Forwarding URL,然后选择 301 - Permanent Redirect,在目标 URL 中,输入:https://gallenzhang.com/$1
这样设置之后,所有访问 www.gallenzhang.com 的请求都会自动重定向到 gallenzhang.com。
总结
通过 Astro 和 Cloudflare Pages,我们可以快速搭建一个性能优秀、托管成本低的个人博客。Astro 的现代化设计和静态生成特性,使得网站可以轻松提供快速的加载速度,而 Cloudflare Pages 则提供了强大的部署、CDN 加速和 SSL 支持。通过这种组合,你不仅能享受现代化的开发体验,还能确保网站的高可用性和快速访问。
如果你正在寻找一个简单、高效的个人博客搭建方案,Astro + Cloudflare Pages 无疑是一个不错的选择。